
번들링과 웹팩
·
개념정리/React
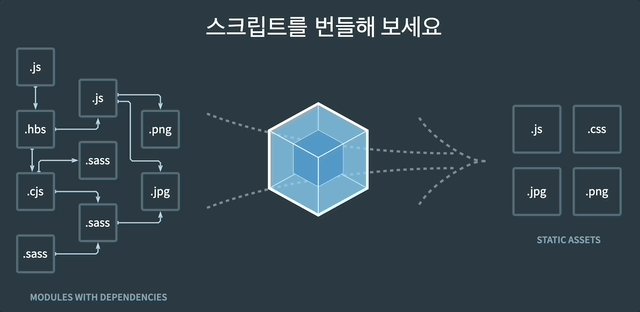
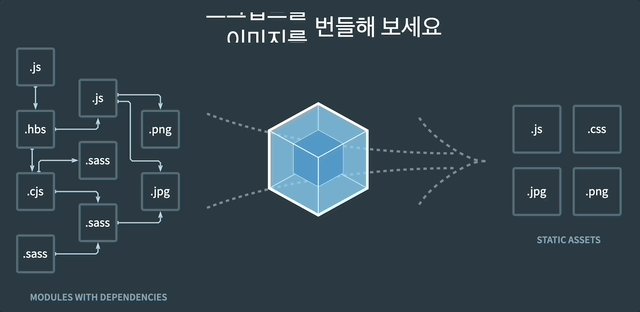
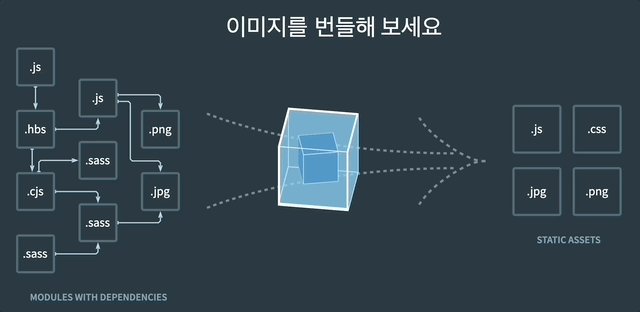
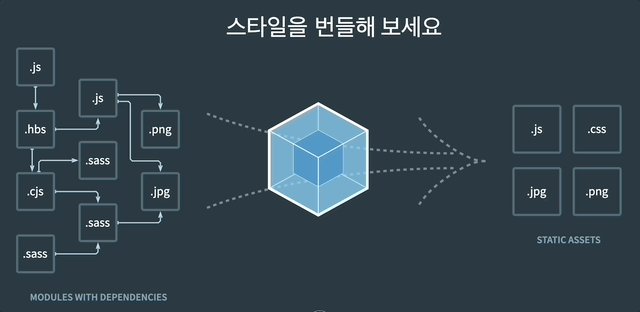
번들링 번들링이란? 번들링은 코드, 프로그램을 묶어서 패키지로 제공하는 행위를 의미합니다. 프론트엔드 개발자에게 번들은 “사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음" 입니다. 사용자가 브라우저를 열고 주소를 입력하면, 해당 주소에서 프론트엔드 개발자가 번들링한 여러 파일을 받습니다. 이 파일을 브라우저가 실행하여 웹 애플리케이션을 사용자에게 제공합니다. 웹팩 webpack은 2022년 9월 현재 프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러입니다. Webpack이란 Webpack이란 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러입니다. 모듈 번들러란 HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하..