솔로 프로젝트로 투두 리스트를 만들었다.
api 통신을 통해 완전한 CRUD를 구현해보는 경험을 했다.
https://github.com/kihyeoon/mini-todolist
📍상세 내용
리랜더링
그전엔 더미 데이터 파일을 따로 만들어서 직접 이벤트에 따라서 데이터를 가공했는데, 이번엔 json-server를 통해 받아온 데이터를 각 컴포넌트에 뿌려주는데만 집중할 수 있어서 좋았다.
그런데 데이터 자체를 useState를 통해 상태로 저장하고 조작하면 리렌더링이 자연스럽게 됐었던 전과 달리 컴포넌트에 변경이 생기면 patch나 delete와 같은 메서드를 통해 요청을 보내기만 해서는 리랜더링이 일어나지 않아서 당황했었다.
데이터를 fetch 받아오는 getData 함수를 만들고 patch, delete를 사용하면 getDate를 호출해서 수정된 데이터를 받아오는 식으로 문제를 해결했다.
다크 모드
다크 모드를 좋아해서 꼭 적용해보고 싶었던 기능이었다. styled-component의 ThemeProvider를 사용해서 boolean상태에 따라 dark theme과 light theme을 이동하도록 만들었다.
각 컴포넌트에서는 props.theme.bgColor처럼 색을 변수로 지정해서 상태에 따라 색이 바뀔 수 있도록 했다.
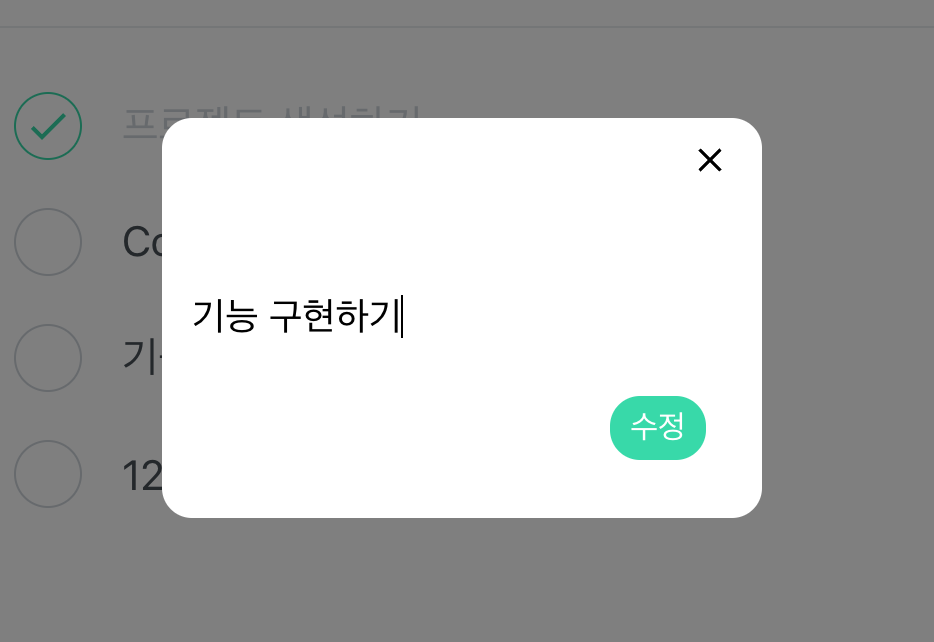
모달 창
todo 수정을 위한 모달 창을 만들었다. modalOpen 상태에 따라서 모달창이 보여질 수 있도록 했고 모달 내부에서 버튼을 클릭하거나 모달 범위 외부를 클릭했을 때 상태를 변경해서 모달창을 끌 수 있도록 만들었다.

수정을 할 때 기존 todo text가 모달에 보이면 좋겠다고 생각해서 이벤트를 발생시킨 todo list의 id와 text를 객체로 만들어서 전달해줄 modalData 상태를 만들고 모달에 전달해서 사용했다.
뒷 배경을 어둡게 해서 모달 창을 강조시켜줄 ModalBackground를 styled-component로 만들고 모달 창과 함께 나오도록 했다.
또한 모달이 켜졌을 때 자동으로 수정 창에 포커스를 주기 위해서 useRef의 current.focus()를 이용했다.
배포
npm gh-page를 설치해서 npm run deploy를 커멘드를 입력하면 GitHub에 자동으로 배포될 수 있도록 했다. json-server를 통해 로컬로 데이터를 관리하기 때문에 완전한 배포는 아니지만 정적 배포 자동화를 경험해볼 수 있어서 좋았다.
프록시
http-proxy-middleware를 이용해서 프록시를 적용했다. setupProxy.js파일에 사용할 url등의 설정을 정의하고 기존 컴포넌트에서 사용하는 url의 path를 제외하고 삭제해줬다.
그런데 프록시 적용 시 로컬에서 잘 작동했지만 배포된 production 환경에서는 작동하지 않는다는 걸 알았다.
그래서 env.development 파일과 env.production 파일을 생성해서 production에만 url을 환경 변수로 입력하고 development에는 공백으로 만들어서 환경에 따라 자동으로 적용할 수 있도록 했다.
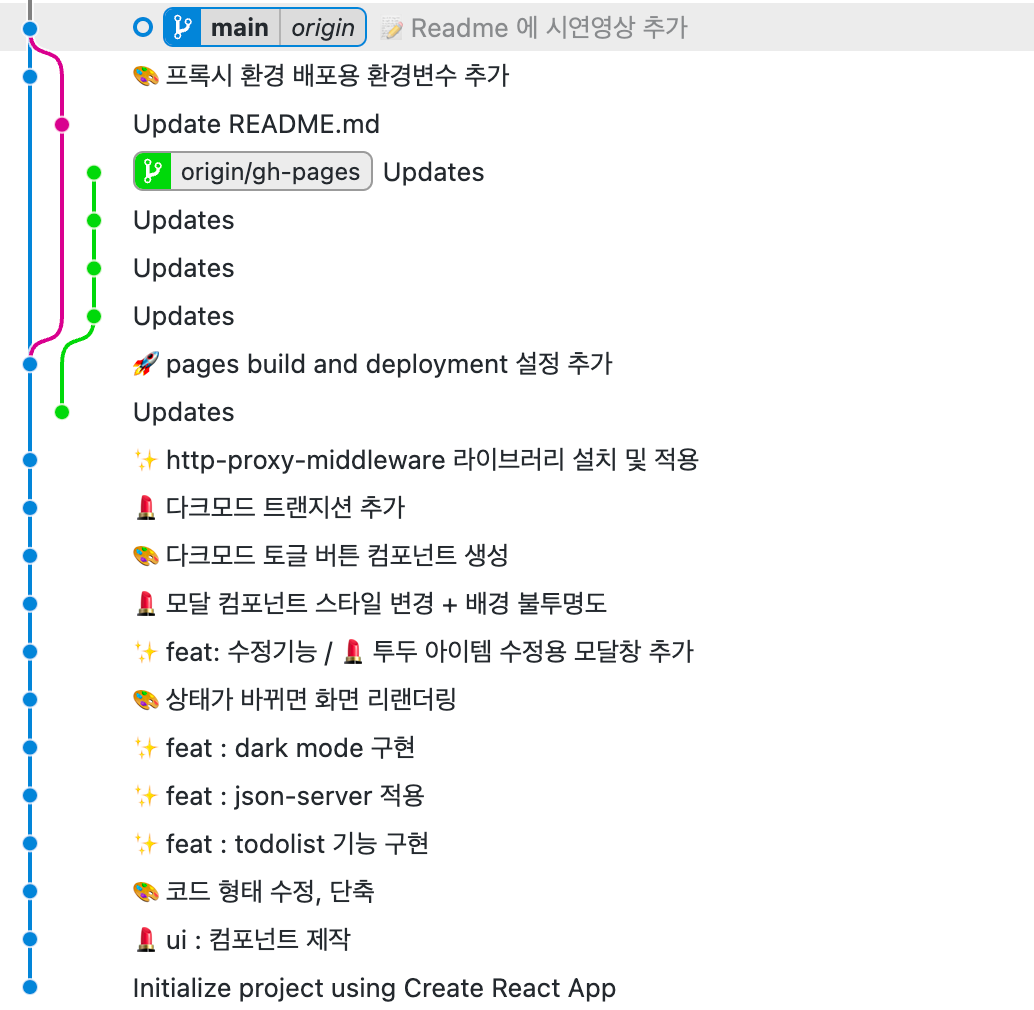
Gitmoji
gitmoji를 활용해서 한눈에 어떤 커밋을 했는지 확인하기 쉽도록 만들었다.
프로젝트를 커밋해가면서 만드는 게 아직 익숙하지 않아서 세세하게 커밋하지는 못했지만 최대한 변경사항들을 자세히 적으려고 노력했다.

📍보완점
제출까지 시간이 부족해서 UI는 클론 코딩을 진행했었다. 그래서 피그마 프로토타입과 다른 형태로 만들어진 점이 아쉬웠다. 다음엔 프로토타입 그래로 만들어보고 싶다.
구현에 우선적으로 신경을 쓰다 보니 상태가 생각보다 많아졌다. 불필요한 상태는 없어 보이지만 props drilling이 조금만 일어나도 지저분해 보였다. 상태 관리 라이브러리를 적용해서 상태를 정리할 필요성을 느꼈다. 최근에 노마드 코더 강의를 통해 recoil을 배우고 있는데 학습비용이 적고 적용하기 쉬워 보여서 한 번 프로젝트에서 사용해봐야겠다.